Пример: требуется скачивать видео-ролики с сайта со встроенным плеером. Плеер самописный, прямой ссылки на проигрываемый файл в коде страницы нет.
Пример страницы: http://med-edu.ru/basic-science/biohim/shnol1/262. При клике на заставку открывается плеер, в котором можно посмотреть и видео, и слайды презентации:

В Goodle Chrome находим javascript-функцию, отвечающую за показ видео. Не очень очевидно, не правда ли? :)
function loadVideo() {
scroll(0,0);
darDiv.id = 'darkDiv';
newDiv.id = 'divVideo';
newDivCont.id = 'contVideo';
document.body.appendChild(darDiv);
document.body.appendChild(newDiv);
newDiv.appendChild(newDivCont);
so = new SWFObject("/pl/player7v_n_api_y.swf", "sotester", "1047", "711", "8", "0");
so.addVariable("xml_php", "/");
so.addVariable("php_seek", "http://www.medvideo.org/video/flvid/");
so.addVariable("id", "262");
so.addParam("scale", "noscale");
so.addParam("salign", "ct");
so.addParam("bgcolor", "#333333");
so.addParam("wmode", "transparent");
so.addParam("allowFullScreen", "true");
so.write("contVideo");
}А вот как та же самая функция loadVideo выглядит в никем не любимом IE:
function loadVideo() {
scroll(0,0);
$("body").prepend('<div id="embedplayer" style="position: absolute; z-index: 99; top: 10px; width: 100%;" align="center">
<embed width="1047" height="711" flashvars="xml_php=/xml.php?id=262&php_seek="
allowfullscreen="true" wmode="transparent" salign="ct" scale="noscale" quality="high" bgcolor="#333333" name="video" id="123" style=""
src="/pl/player7v_n_api_y.swf" type="application/x-shockwave-flash" base="/"/></div>');
$("body").prepend('<div id="darklayer" style="position: absolute; z-index: 98; width: 100%; height: 1300px;
background: none repeat scroll 0 0 #444444; filter:alpha(opacity=60); -moz-opacity: 0.6; opacity: 0.6;"></div>');
}Итак, стало все намного очевиднее, flashvars открывают завесу тайны :)
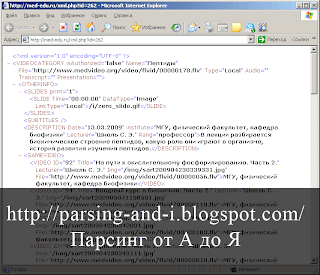
Заходим по ссылке http://med-edu.ru/xml.php?id=262 и видим:

То есть непосредственно нужный нам файл с видео имеет такой адрес:
http://www.medvideo.org/video/flvid/00000178.flv.
Ну и, соответственно, для скачивания других роликов с этого сервиса алгоритм определился:
- узнаем id видео (парсингом исходного кода страницы)
- загружаем xml.php?id=...
- парсим полученный xml и находим значение атрибута File.
Удачи в исследованиях! :)
___
Чтобы быть в курсе обновлений блога, можно подписаться на RSS.
Комментариев нет:
Отправить комментарий
Комментарии модерируются, вопросы не по теме удаляются, троллинг тоже.
К сожалению, у меня нет столько свободного времени, чтобы отвечать на все частные вопросы, так что, может, свой вопрос лучше задать на каком-нибудь форуме?